ウェブコンポーネント
ユーザーインターフェースを提供する多くのプラットフォームでは、UIを「コンポーネント化」する枠組みが提供されていることが一般的です。コンポーネント化されたUI部品は再利用が容易なため、UI開発の手間を大幅に軽減してくれます。 もちろん、ウェブの世界でもUIコンポーネントを提供するフレームワークはすでに数多くあります。jQuery UI、jQuery Mobile、Sencha Touch、Ext.js、Google Closure Libraryなどが代表的です。
ただし、コンポーネントを開発する標準的な枠組みがウェブには不足していたため、フレームワークごとに利用方法がばらばらで、複数のフレームワークを併用することも容易ではありませんでした。また、その気になればコンポーネントの内部に(CSSやJavaScriptを用いて)手を入れることも可能で、コンポーネントの独立性も今ひとつでした。
Web Componentsと呼ばれる一連の仕様群が、この問題を解決しようとしています。ウェブ Componentsの目的は、ウェブにおけるコンポーネント開発の標準的な枠組みを提供することです。例えば、エキスパートNo.3の吉川さんが開発した以下の

htmlday要素を使用した結果
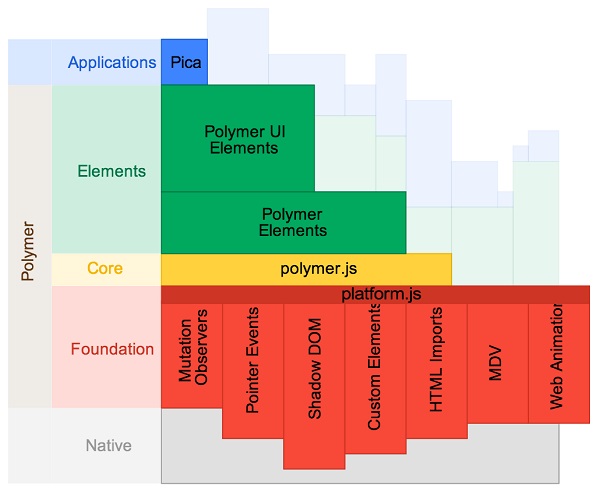
また、Web Componentsを語る上で欠かせないのは「Polymer」というフレームワークです。このフレームワークは、Web Componentsを簡単に開発するためのさまざまな機能を提供するだけではなく、現在Web Componentsが未実装のブラウザ上でもWeb Componentsが動作するようにしてくれます。

Polymerのアーキテクチャを表す図。platform.jsがウェブ Componentsの基盤を提供し、その上でpolymer.jsがWeb Componentsの開発を容易にする枠組みを提供する
Web Componentsは、将来のウェブ開発のあり方を完全に変えてしまうような可能性を秘めています。サードパーティ製のコンポーネントを組み合わせてウェブアプリケーションを迅速に開発する、という時代の到来を告げる、Web Components仕様の動向にはこれからも注目が必要です。
2回にわたって、「現在、そして近未来のウェブが可能にすること」をご紹介してきましたが、いかがだったでしょうか。広がり続け、進化し続けるウェブ技術を把握する一助になれば幸いです。
※この記事はHTML5 Experts.jpのHTML5が引き寄せる近未来を、9つの「○○ウェブ」で理解する。(後編)をZDNet Japan編集部が加筆、修正したものです。

- 白石 俊平
- HTML5 Experts.jp編集長
- 株式会社オープンウェブ・テクノロジー代表取締役として、Web標準技術に関するコンサルティングや開発に従事。 Web技術者向け情報メディア「HTML5 Experts.jp」初代編集長。日本最大(5000名超)のHTML5開発者コミュニティ「html5j」管理人。 その他HTML5とか勉強会主催、Web先端技術味見部 部長など、Web先端技術に関する情報発信とコミュニティ活動を継続的に行う。 Google社公認Developer Expert (HTML5)、Microsoft社公認Most Valuable Professional (IE) 。著書に「HTML5&API入門」 (2010, 日経BP)、「Google Gearsスタートガイド」(2007, 技術評論社)など。監訳に「実践jQuery Mobile」(2013, オライリー)など。





