読者の皆さんもおそらくご存じだと思うが、「Windows 10」テクニカルプレビューはBuild 10041から2週間も経たないうちにBuild 10049がリリースされ、遂に「Spartan」が搭載された。先頃「Where is Spartan? It's not in Build 10041 of Windows 10」という記事で、Spartanが搭載されていないことに不満を述べていた筆者にとって、予想よりはるかに早く、Spartanを試用する願いが叶ったのだ。試用を開始してからまだ数日しかたっていないが、これまでのところ、好印象を受けている。以下で詳細を解説する。
計画の変更
筆者は以前に言及していたのだが、Microsoftの当初の計画は、「EdgeHTML」と呼ばれる新しいレンダリングエンジンをSpartanとWindows 10向け「Internet Explorer」(IE)の両方に搭載することだった。しかし、Microsoftは同社のシリコンバレーキャンパスで開催した「Project Spartan」開発者向けワークショップの中で、Windows Insider Program参加者や顧客からのフィードバックに基づき、IEには手を加えずに、EdgeHTMLをSpartanだけに搭載することを明らかにした。言い換えると、IEはレガシーアプリケーションとの互換性維持のために従来の「MSHTML」レンダリングエンジンを使い続け、新しいEdgeHTMLレンダリングエンジンは採用しない。一方、Spartanは新しいEdgeHTMLレンダリングエンジンだけを搭載し、従来のMSHTMLレンダリングエンジンは採用しない。
総合的に見ると、これは優れた計画だ。それによって、IEの「Compatibility View(互換表示)」のさまざまな落とし穴を回避することが可能になり、Spartanは将来を見据えることができる。当然Spartanの新しいレイアウトエンジンは「Trident」の派生形をベースにするが、最新のインターネットをうまく利用できるように最適化される。「ActiveX」のような古いウェブベースのテクノロジとの互換性が必要な場合は、IEを使うといい。
ユーザーインターフェース
現時点で、Spartanのユーザーインターフェースは必要最低限のルックアンドフィールを採用している。グレーが基調で、Windows 10のアイコンに見られる、シンプルでフラットな外観のグラフィックスが使われている(スクリーンショットA)。
スクリーンショットA

SpartanのUIはミニマリスト的なアプローチを採用している。
「Cortana」
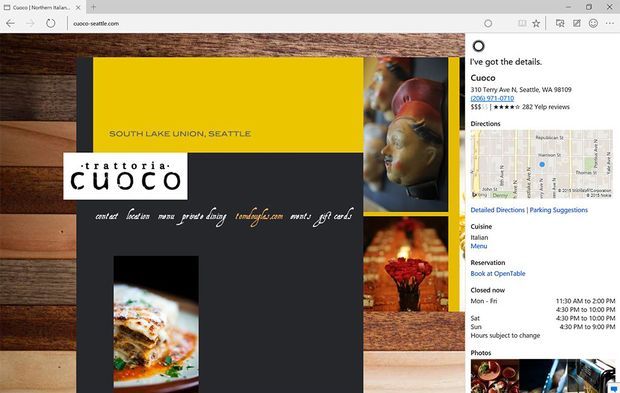
CortanaのSpartanへの統合は、便利な機能になるはずだ。Cortanaはまだ少し荒削りで、あらゆる場面で機能するわけではないが、その方向性、そして、Microsoftが同デジタルアシスタントをどのように構築しようとしているのかは明白だ。例えば、デモで示されたウェブサイト(イタリアンレストランCuocoのサイト)にアクセスすると、実際にCortanaが動作する様子を確認できる。画面の右側にペインが表示され、住所や自動車でのアクセス方法、営業時間など、同レストランに関するあらゆる情報を提供する(スクリーンショットB)。
スクリーンショットB

Cuocoレストランのサイトは「Cortana」の能力を非常によく表している。
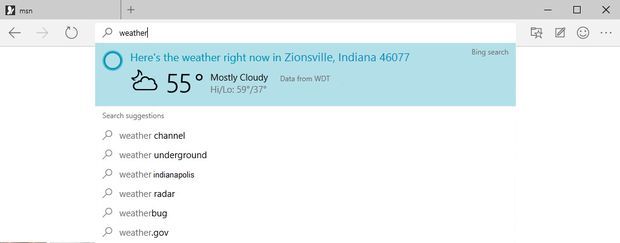
SpartanでCortanaを利用する方法はほかにもある。意味のある言葉、例えば、「天候」などをアドレスバーに入力する方法だ。それを実行すると、ドロップダウンウィンドウに天候情報が表示される(スクリーンショットC)。
スクリーンショットC

ある種のクエリについては、Cortanaはアドレスバーからも直接動作する。
注釈追加と共有
「Web Note」アイコンをクリックすると、マーカーやハイライト、クリップ用ツール、コメントボックスなど、さまざまなボタンを含む紫色のツールバーが表示される(スクリーンショットD)。その後、注釈を追加したウェブページを保存したり、共有したりすることが可能だ。もちろん、注釈機能を使用する最良の方法は、タッチスクリーンでスタイラスを使うことだが、マウスでもしっかりと操作すれば快適に機能する。
スクリーンショットD

「Web Note」アイコンを選択すると、ウェブページへの注釈追加と共有に利用できるツールセットを含むツールバーが表示される。
「Reading List」と「Reading View」
SpartanのReading ListとReading Viewは「Windows 8.1」のReading Listアプリに非常によく似ている。Reading Listは、強化された「Favorites」(お気に入り)リストと考えるといいだろう。Reading Listの基本的な狙いは、ユーザーがウェブで目にしたもので、もう一度見つけられるようにしたいコンテンツや後で読みたいコンテンツをすべて追跡できるようにすることだ。Reading ViewはReading Listのコンテンツを電子書籍のように全画面フォーマットで提示する。フォントサイズや背景色を変更することも可能だ。

この記事は海外CBS Interactive発の記事を朝日インタラクティブが日本向けに編集したものです。





