ステップ3:アプリケーション実行環境を構築する
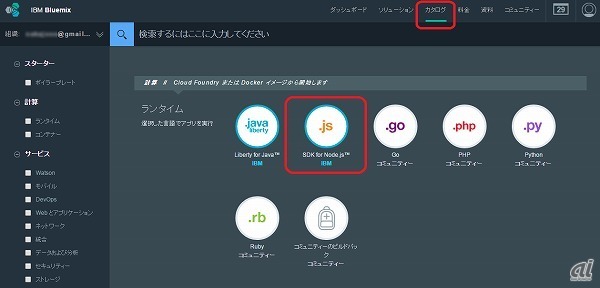
ダッシュボード上部メニューの「カタログ」をクリックすると、Bluemixで利用できるさまざまな機能を選択できます(図9)。ここではアプリケーションの実行環境である「ランタイム」カテゴリから、「Node.js」によるサーバサイドJavaScriptの実行環境を選択します。

図9:「カタログ」の画面
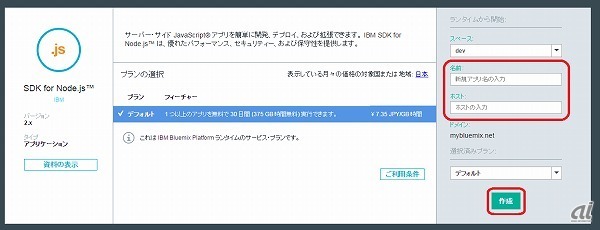
カタログの画面で「.js」アイコンをクリックすると、アプリケーション名とホスト名を指定する画面になります(図10)。
ホスト名とは、これから構築するアプリケーションサーバの住所(名前)のことです。任意の名前で構いませんが、既に使われている場合はエラーになります。英数字とダッシュを使って世界で1つだけの名前を指定してください(ダッシュで終わることはできません)。この名前は後で使うのでメモしてください。

図10:アプリケーション名とホスト名を指定する画面
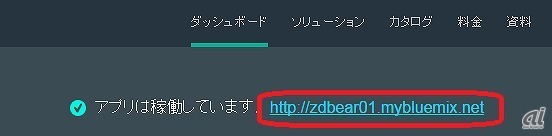
アプリケーション名とホスト名を指定して「作成」ボタンをクリックすると、アプリケーションのステージングが開始され、しばらくすると稼働状態になり、アプリケーションが稼働しているURLがダッシュボードに表示されます(図11)。
これでアプリケーションサーバ上に、サーバサイドJavaScriptの実行環境を構築できました。図11は、図10の画面でホスト名として「zdbear01」を指定した場合の画面です。

図11:アプリケーションのステージングが完了した後のダッシュボード画面
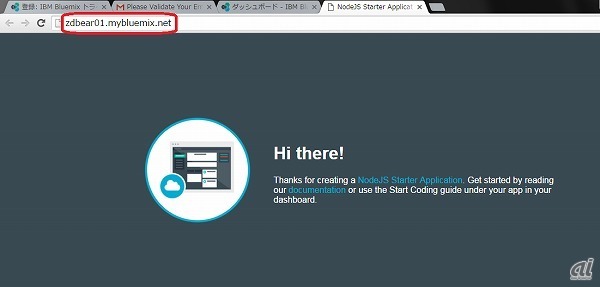
それでは、たった今、構築したばかりのアプリケーションサーバにウェブブラウザでアクセスしてみましょう。ダッシュボード上部のURLリンクをクリックすると、構築したアプリケーションサーバ上でJavaScriptのスターターアプリケーションが動いていることが確認できます(図12)。

図12:Bluemixで構築したアプリケーションサーバにアクセスした画面
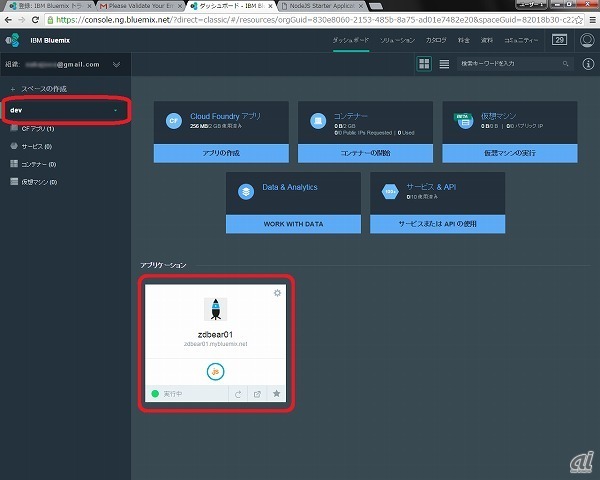
ここでBluemixのダッシュボード画面を見ると、アプリケーションサーバ上でアプリケーションが稼働中であることを確認できます(図13)。
画面左上が「dev」になっていない場合は、「'dev'ダッシュボードに戻る」をクリックしてください。

図13:Bluemixのダッシュボード画面
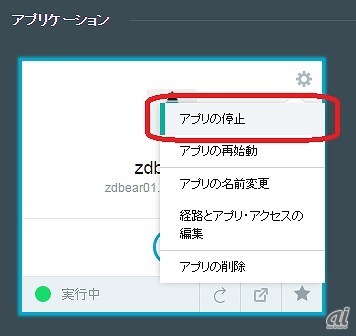
アプリケーションが稼働中であることを確認したら、次の作業に移る前に、いったんアプリケーションを停止しておきましょう。アプリケーションアイコンの右上の「歯車」をクリックして「アプリの停止」を選択します(図14)。

図14:一旦アプリケーションを停止する